共計399張矢量圖。快要破500美金了,雖然六月後工作忙碌就沒再上傳新作品,但是下載率仍是不錯的唷。開心!!![]()


- Jan 01 Tue 2019 09:13
 2018 shutterstockg 收入 業績~
2018 shutterstockg 收入 業績~
- Apr 02 Mon 2018 09:41
 Shutterstock向量圖投稿,賣素材賺錢。投稿人帳號註冊
Shutterstock向量圖投稿,賣素材賺錢。投稿人帳號註冊
主要使用繪圖軟體「adobe illustrator」投稿Shutterstock可累積實作經驗,也可增加零花錢,一舉數得。
一開始投稿並非容易事,一方面投稿頁面為英文介面,以及投稿規格的限制,初期被退件是很正常的,但是只要熟悉規則即能快速通過審核累積作品,目前我已累積作品為240張,開始日期為2017/11/20,賣出第一張為2017/12/1,作品數量當然愈多愈好。
1.申請投稿人帳號「請點選以下連結網祉」
(依以下網祉申請,我將成為推薦人shutterstcok會額外給推薦人每張圖0.04美元的推薦獎金![]() ,當然當您成功成為投稿人後也可以做為推薦人獲取獎金唷,在投稿人後台裡也能清楚看到你成功推薦了誰
,當然當您成功成為投稿人後也可以做為推薦人獲取獎金唷,在投稿人後台裡也能清楚看到你成功推薦了誰![]() )
)
http://submit.shutterstock.com/?ref=185489380
成為Shutterstock投稿人
點選連結後進入以下畫面(投稿頁面為英文,圖片附上翻譯)
2.點選註冊按鈕 Sign up now (如下圖)
3.進入申請頁面,填寫資料(如下圖)
(1)「Please provide your legal name」 姓名,一定要和護照上的英文姓名一模一樣。
(2)「Display Name」輸入你想顯示的英文名稱(自訂,隨意)。
(3)「Email Address」電子郵件mail,一定要是正確可用的,用來收取認證信。
(4)「Password」密碼,第一個字必須是「大寫」英文,密碼不得少於8個字。
![]() ※注意:因必須上傳護照做申請,姓名一定要和護照"一模一樣",若寫錯是無法成功申請的,要重新申請需要經過數天的審核時間。
※注意:因必須上傳護照做申請,姓名一定要和護照"一模一樣",若寫錯是無法成功申請的,要重新申請需要經過數天的審核時間。
4.申請後將寄發認證信到你的信箱,到email,收認證信。
(使用gmail可能會跑到促銷內容,yahoo可能跑到垃圾信箱)
點選信件連結完成認證(如下圖),點擊「Next」進入下一個步驟。

5輸入英文地祉
不知道英文住祉的請使用翻譯網站(點選以下連結)
(1)輸入英文翻譯地祉,如出現紅色錯誤提示,請刪除符號,如標點符號。括號:{{ () 等…
(2)右邊為郵寄地祉,會與左邊地祉同步。
(3)州/省,可免填。

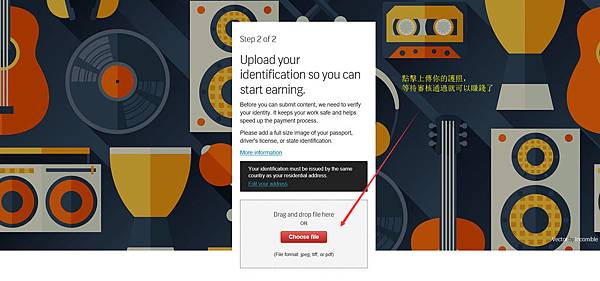
6.上傳證明身份文件,手機拍護照清楚照片即可。
(上傳護照照片,當然你也可以附加身份證、健保卡等其他文件,以加速審核速度)

7.等待審核,約1-3工作日。可開始上傳圖片。
開始準備作品上傳吧,身份審核與作品審核會同時進行,都通過後即會上架販售。
8.點擊Upload images開始上傳,會出現以下視窗
我們等不及看到你的作品囉。按「Got It」到上傳頁面。(接續下一篇文章開始上傳)
- Sep 02 Sat 2023 02:47
我的甲狀腺 小苗的甲狀腺 小白的甲狀腺
經常在驗甲狀腺
我是人類我最少驗Ft4 tbg tsh
認知如下
t4會受tbg影響 tbg受肝影響
t4高 不一定是甲亢
t4是現在,tsh是未來。
t4高 tsh正常 追蹤即可。
t4高tsh低 甲亢
t4正常 tsh 低 偏亢進!⚠️
t4高 tsh高 出大事了!
t4低 tsh高 甲減
t4正常 tsh高 亞什麼林什麼床甲低
t4低 tsh低 出大事了。
半年前偏低下,再做多項血檢,超音波。
半年後ok沒事正常,缺鈣,因為少一個副甲狀腺。
偏高但tsh正常,你很好你沒事,超音波有一點水泡再追蹤。
除了鈣片一顆藥也沒吃。
以上是人類筆記。
小苗驗甲亢
t4正常~沒了。
小白驗甲亢
t4正常~
續集,要不驗一下tsh
怎麼不一開始就驗一套?
t4單一次1000
t4 ft4 tsh 一套2100?疑?
網路疑醫說(疑似醫生的網路帳號)
t4高就是甲亢,一般驗這樣就夠了。
疑?
疑哦疑疑?
動物醬子簡單。
然後就吃藥??
我還是驗了🦭🦭
紀錄一下
第一次細針穿刺,超音波4公分腫瘤,疼痛感比打針多一些些,但沒什麼好怕的,等待包告一星期。
一星期後報告為80%惡性腫瘤。
醫生開轉診單,請前往醫院找一般外科安排手術!
電影演的都是真的!我的貓癌症,然後我癌症?
還是我先癌症我的貓才癌症?我已經忘了..
80%是什麼意思?還有20%的機會嗎?一路上騎車連紅綠燈都沒辦法分辨,紅燈就傻著騎過去,到一般外科,醫生直接說了,沒什麼80%你就是惡性腫瘤!開刀哪一天趕快約!wtf!回家無助的痛哭!
我只有一個人,我找誰來幫我簽手術同意書?我的狗勾我的貓貓怎辦?
人生黑K線超長超長,還好還有點錢,第一件事跟老闆交代我的遺言..跟狗狗的第二個家約定好要照顧他們,我願意把大部分的遺產都給照顧他的人。
當你以為已經跌落谷底時,沒有命運的齒輪毫不留情的轉動著,操!小花突然前腳半癱瘓了!走路都走不好了!再過幾個禮拜就要動手術了,誰來幫幫我!
各種面臨死亡和疾病的恐懼約一個星期後慢慢接受事實,聽老闆的建議說了通關密碼去了名醫的門診,順利轉診插隊名醫外科。
一見面先做兩針細胞穿刺,類似於拿原子筆筆芯插兩下的感覺,超音波就看到一個大大的圓形⭕️,醫生說這型態怎麼不太像惡性腫瘤。回去等一星期報告!
一星期後,報告結果99%惡性腫瘤,你妹的!立刻約手術日期。(先在想想4公分的腫瘤不管良性惡性都必須動手術拿掉,那手術前醫生在那刺來刺去掉,等報告什麼的到底是在刺什麼….當下真的沒腦袋思考,如果跟貓一樣有個養我的主人幫我簽同意書多好🥲。)
- May 15 Mon 2023 01:51
2023/4/19小花膝關節異位手術!手術後角膜潰瘍。
一、膝關節異位住院手術
因爲2022年手術沒有住院,回家照護疼痛哀嚎到隔日中午才能約診調整止痛藥物,整個過程都讓我深感自責和無助。特別是看了某醫生的文章,主要表述:「不要捨不得讓你的狗住院,骨科手術人都受不了,是讓他承受更大的痛苦」。
當然我不是捨不得他住院,我是害怕夜間無人的動物醫院只是關在籠子裡,始終無法理解動物醫療怎麼能將動過手術沒有自理能力的病患,關在籠子無人照料8小時?因為他們是動物所以可以?如果是一隻嬰兒呢?而這卻是大部分獸醫院的常態。幾番請求溝通下M醫院答應了由C醫生看護到天亮的請求,真心感謝。
4/19 準備開刀
約診11:00不管經歷幾次都忐忑不安,這次與去年不同,從頭到尾主刀外科醫生一直在忙他的事,由新來的素未謀面H醫生前來說明,我非常擔心因為小花是很脆弱的狗,一緊張就會發紺,已經頸椎及角膜舊疾,而眼前這位醫生我不知道他是否清楚他的病例。H醫生抱走後,我還在候診區幾番交代小心他的脖子、小心他的眼睛。
數分鐘後,H醫生出來說明小花過於緊張上滯留針沒有辦法順利完成,告知是否使用鎮定藥物。我同意,但是心裡有些不開心😠,小花在醫院麻醉這是第三次,第一次發紺還因此終止手術安排,留到晚上做心臟超音波,第二次在我面前才能順利抽血上滯留針。於是我提出要求我可以去嗎?被拒絕了。好也只能在候診區握著滿是受汗的手!
時間超過中午十二時,總算上好滯留針,做完抽血檢查、X光。由H醫生來說明麻醉相關事項,我還是沒有見到外科醫生,我真的很不安。最後還是交代了H醫生,小心他的脖子、小心他的眼睛。
4/19膝關節手術完成
M醫院不能在現場等候,回家等電話真是萬般難受😣,總算盼到電話響;「小花主人你好,手術完成了,小花已經清醒了..」總算放下半顆心。晚上前去探病約20:30,助理看我出現卻說探病時間只到20/00,20:30是他們院內要處理住院病患的時間。我真想說關我屁事!莫名奇妙20:30也是你們跟我約的。省去了「關我屁事、莫名其妙」八個字,助理一副為難的說好那可以進去了。??因為急著看小花,不然這小妹真想當場繳掉!
總算見到主治醫生,一切似乎往順利的方向前進,似乎…
我很明白手術完成就是手術按造SOP完成了,以及狗從麻醉中清醒了。對疾病的治療手術成功只是剛開始。佈置好病房後憂心的離開。
晚上23:00一直盼不到看護小花的C醫生訊息,擔心之下打電話過去醫院,C醫生接了電話:「小花的點滴有點狀況,現在我必須去處理..」
C醫師看護一夜,告知真的是很怕疼痛的狗,止痛效果不如預期,真的休息的時間只有數分鐘,期間數次調整止痛劑量。很感謝C醫生,如果沒有人看護下點滴怎麼了,止痛不如預期那不就在那痛到天亮?
4/20早上探病
路上髮帶突然斷了,真是不祥之兆,果不其然一見到小花在尿濕的墊子上,看了一會兒發現他右眼一小塊凹進去了。問醫院助理、醫生,沒有人知道他怎麼了。
負責麻醉的H醫生致電給外科醫生,電話推測應為主人頭套準備不合適,造成小花自己撞傷!啥?WTF!整個晚上沒有人發現?還是剛好我去的前一秒撞傷?我默默的問了C醫生:「我不是特別交代要小心小花的眼睛?你沒發現他眼睛不對嗎?」C醫生回覆:「我不知道要小心他的眼睛,我有發現那眼睛白白的我以為那是原本在治療中的狀態。」
娘妹直白…….
醫院表示每個醫生都在忙,目前沒空幫小花做眼睛的檢查,在我一再的要求下當初再三交代要注意小花眼睛的H醫生才表示等等就會檢查小花的眼睛,此時此刻對於對於H醫生的信任基本是0,當下緊急聯絡平時看診的眼科醫生,盡可能告知我看到和醫院目前的狀況。醫院規定只能探望30分鐘,不安的離去等電話,一直到下午兩點多由h醫生來電:「小花的眼睛是角膜潰瘍,目前已經點眼藥水做治療,已經換了硬的頭套了,會再注意不要讓他撞到眼睛」我提問:「染色可以看到有沒有傷到多嚴重?傷到第幾層?」H:醫生:「什麼第幾層?」我:「角膜不是分四層所以是傷到哪一層??」H醫生:「看不出來。」我:「好。」
我太無語了,即便像我這樣無知的飼主都能有一點常識,可能醫院跑太多了,M醫院竟然派一位對眼科完全不熟悉的醫生來做檢查跟回報?最後的回報重複確認文字並留下圖片主要表達。
1.小花的眼睛推測極大可能是主人您準備的頭套不適合,小花自己撞到造成的,院方已經幫您換上硬式的頭套。
2.小花的眼睛已經用以下三瓶眼藥水進行治療。
未完待續….
❤️🩹🙁☹️😣😖😭
- Apr 20 Thu 2023 01:27
怕2022/4/26 小花膝關節異位手術😷
身為一個普通的無知飼主,網路爬文當然是不可少的啦~膝關節異位,分二級、三級、四級…滑車溝、保守治療、積極治療,少不了公園路人建議針灸治療,對於寵物針灸總覺得有被過度神化。真正決定動手術的原因在於,如果哪天我沒辦法照顧他我希望小花是健康行動的託付給別人🥹。
在普通飼主本人爬文數篇及實際影片手術與諮詢醫生約65次後,中間數次L醫生建議要不你就去別家骨科做吧..🐒😆
總歸我個人的想法是膝關節異位就是反正他不會好,如果可以動刀年輕要趁早。傳說的北部骨科權威 維東尼、小王子、王樣、亞太,聽聞網友分享同一隻狗勾去不同家醫院做評估,答案不盡相同,檢查方式也有所差異。有需要拍攝多張X光確認的,也有直接建議開刀才能一探究竟,也有不是開刀就是好的說法🐶,但是以上我都沒有去。
小花的狀況基本我都看出來了,管他第幾級左腳就是變形🫠在走路,來吧開刀吧。
4/26麻醉前準備第一關抽血上滯留針,毫無意外的困難重重,舌頭發紺,緊張吸氧,找不到血管,扭動…終於成功。血檢資料Ok,準備好囉!貼心的小助理默默告訴我小花第一台刀不要太擔心。
返家等候,因為M醫院是不能在休息時間等待的必須離開,一個半小時過去了..醫生來電手術室在消毒會晚一點…再一個小時過去了….打電話詢問助理說某器具壞掉了..正在處理😕?疑
再過半小時心想開刀的醫生很快就要下班了,這刀開了誰觀察他的術後!再打電話過去.某醫生回覆:因為剛剛接了別的緊急手術所以小花延後了!what?馬改意思?情緒緊繃的我立刻馬上不開心的回:「欸你們如果不能確定可以跟我說我可以改天再來動手術,但是你們不能給我三個不同的答案!所以現在不能開我就去接回來,為什麼要說謊!」
數分鐘後L醫生也一如既往強硬的回覆「現在準備好了,要不要開,不開我們現在就停止」。
開啊~當然要開啊..手術就在不悅氣氛的通話結束後開始。以上僅想表達在溝通不足的情況下就是會產生這樣的問題,真心希望能像人類醫院家屬必須在現場等候,不是讓飼主離開現場等電話,家屬在場才能面對面理解狀況。
手術結束,順利完成✅小花剛清醒,醫生要我一小時後就帶走…好👌。也許是醫院規定必須由住院醫生辦出院,也許是其他因素,即便我清楚明白麻醉後清醒的數個小時都應該留院觀察,但是有很多時候主人就是沒有選擇,最不希望發生的事情就是這麼發生了。匆匆離院連最重要的藥單都沒有拿。
一路載著哀嚎的小花出院,回到家後勉強還算平穩,稍稍放心服用止痛藥後晚上22:00開始疼痛哀嚎.痛到咬棉被咬我的手,像是在告訴我他有多痛,一度身體往後仰像痛到快暈厥一般,急著打電話給曾去過的豆皮動物醫院,一聽到是別人動的手術立馬拒絕,請您找原本的醫院處理。致電24小時的醫院,醫院說你可以帶來,但是必須現場等待,現場目前有三組急診在排。在我聽來也是另一種婉拒的方式…而且因為沒有拿到藥單即便熬的過現場等候,也許醫生也不敢做任何處理。就這麼哀嚎了一整夜直到天亮,我深深自責做手術的決定,也許今天在種種溝通不良的當下應該帶她離開。
4/27手術第二天早上,小花依然持續哀嚎,預約11:00終於盼到開刀醫生,做了雷射止痛,加了止痛劑量,返家吃過藥後數分鐘總算安穩的進入休息狀態。我真的對不起小花,沒有幫他做出更好的選擇,如果前一日有想到止痛藥的問題多問一句話也許就不會白痛一整晚,也許永遠都只是也許…
熬過了很靠北的前三天,真的說很靠北!小花不知道為什麼開了一隻腳的刀卻四肢癱軟不能動,像癱瘓一樣,我真的是急到淚流滿面L醫生說:「我不知道為什麼,也可能他本來寰樞椎又壓迫神經,他本來就有這個問題」。蛤?我真的是雲裡霧裏!所以我選擇了開刀也可能造成他再次癱瘓?所以術前說的基本前後肢不影響只是一種說出來您參考看看的說法。ok我概括接受!深深覺得動物看病真的很無助,飼主無助醫生也無助,因為小花不會說話沒有人知道真相是什麼,除非小花說出來…🙃。L醫生持續為小花做了雷射針灸治療..
我反覆思考是不是應該讓他住院,告知L醫生能否白天住院晚上接回,被果斷拒絕。好,反正我猜不透怎樣選擇是好的。
1/5術後第六天突然站起來了!接著能走路了…
3/5術後第八天..可以散步了。
5/5小花開心的使用他的新腳交,像回到小時候一樣的跑跳😭😭值了值了。
小結:
小花狗的身體狀況總是特殊案例,對他特別捨不得,短短一年多做了三次麻醉。每次的醫療總是讓她健康狀況某部份好了點,某部份又受傷了🥹。
開刀不要找主刀醫生上早班的時段,或是隔日醫生休息的日子,看好時辰晚上也不宜開刀,只要不是急症主人應該速速改期~因為天黑之後你的毛小孩就只剩下無知的你可以依靠…😭
- Jun 14 Tue 2022 01:06
小花狗看病記,壓壞掉的神經與長壞的寰樞椎。
2022年一家四口..都在開刀…
一個接一個…人生黑K線啊…
這時候遇到能讓手術順利..讓毛孩健康活著的醫生…
大概是天使下凡來~🙃
2022/1/7小花七歲
小花前腳發抖,舌頭伸長莫名喘氣,坐立難安,漫無目的的來回走動,先手機錄下影像觀察持續時間約15分鐘,剛好附近開了營業到半夜十二時的新醫院,立馬衝醫院。
在小花半個月大時有過一樣的症狀,當時拍攝x光診斷為膝關節異位二級造成疼痛,吃止痛藥後隔日即好轉,此次至醫院👨⚕️問診病史,自然我也往這個方向敘述。
楊醫生觸診找不到痛點,頸椎、胸椎、腰椎,怎麼按壓都沒有特別反應,拍攝x光亦看不出明顯骨骼🦴異常,前腳神經學檢查發現前腳腳背著地無法自行翻正,初步判斷可能為頸椎問題,先開止痛藥物。不知道是不是新開太閒的關係,楊醫師開好藥就親自餵小花吃藥,感受到滿滿的熱血獸醫魂。
十分鐘的路程回到家,原本疼痛的反應都沒有囉,像沒事一樣,終於可以放心放心😑
走路前腳背著地
偶爾跌倒
不愛動
食慾便溺正常
一天天慢慢惡化,到站著都能莫名跌倒。
前腳背著地!後腳嚴重變形🫠
2/13到平常看診的醫院想要做點雷射針灸試試。
醫生做神經檢查,不管我怎麼拜託幫我雷射針灸試試可以嗎?
某醫生:「這不是骨刺!去做核磁共振!做核磁共振」
我:「好!」接著一連串幫我聯繫
核心動物醫院、日健動物醫院!
最後一樣選擇日健動物醫院,縱使有不少人告知不要去!
那那家很爛!網路負評也很多!
不要去~他機器很久~不專業!馬蓋小的!吧啦吧啦~啊你們是去過膩?
因為是第二次到想節省術前檢查的時間所以就近找了比較醫院做心臟超音波!
兩位醫生明明知道是懷疑頸椎有問題仍堅持側躺保定!過程中小花扭動哀嚎!再讓助理抓住壓著!前壓後壓!一陣折騰…醫生明顯不耐煩!最後完成後沒有任何報告紙本,就一張光碟片你就拿去吧。這些都還好。
小花回家後哀嚎一夜,中途再帶回去兩位醫生都說沒事可能中間打一謝謝鎮定造成!當晚小花尿在床上,到早上仍在哀嚎~
此時已別無選擇先衝日健醫院,醫生表示明顯是疼痛造成,很可能壓迫到什麼地方。我非常的自責也非常賭爛!壓殺小就說了頸椎有問題要去照MRI!
你這保定過程跟殺雞一樣!甚至是加重他病情雖然日健醫生說你別怪他!我就真過不沒想到這麼快又來到日健動物醫院,這是什麼運啊…
日健的醫生是一位帥氣的專業醫生!一絲不苟!心臟超音波沒照完整,補了一下。並說明特殊情況是可以坐著掃或是站立掃!😡
一整個過程相當煎熬,醫院讓我一直在那等自由進出,拉鐵門休息也讓我在那等,一直到小花醒來交到我手上,讓他退麻~
報告結果重點就是寰樞椎先天畸形壓迫神經~
寰樞椎我懂!畢竟骨頭畫過很多次了!林北真的很想去壓掃小花超音波醫生的寰樞椎!
問題找到了日健醫生立刻幫我聯絡我的主治獸醫!車子叫了醫生已經在等我了,此時小花一樣跟昨晚一樣哀嚎!喔嗚嗚!哭個不停,醫生問怎麼突然嚴重了…然後其實他都沒在聽我說,忙著制定後續療程開藥止痛雷射針灸花了一個多小時,醫院都關門了。加上解釋病情花了很久很久時間~
🧎🧎後續日健醫生、我的醫生、還一直幫我想有沒有別的醫療方式!謝謝兩位!
又開始漫長的治療積極雷射針灸吃藥!看著一天天進步!當然不免俗的會有人說換一家看看吧~
去給骨科名醫看看啊~只是沒壓到痛點!你的醫生不會壓!
吧啦吧啦!🤓然後我的小花好起來了!可以正常散步了YA!
病:膝關節異位、角膜水腫
心臟B1,2021/7/30
B1,2021/2/17
鎮靜藥是
butorphanol 0.15mg/kg
x光胸腔三張,2022/1/7
保養品
合力他命B群
安適得魚油、
腸寶益生菌、
- Apr 02 Mon 2018 15:10
Shutterstock向量圖投稿,向量圖投稿規則
好的開始是成功的一半,先熟知Shutterstock對於向量圖的格式規定,才能順利通過審核。一開始被打槍真的有點QQ![]()
【格式規定】
- 1.向量圖必須同時上傳一個「EPS文件」,一個「JPG圖片」。(
- 2.EPS文件與JPG圖片,二個檔案名稱及呈現內容必須完全一致。
- 3.EPS文件檔案大小不得大於15MB。(通常超過15MB請檢查是不是內容含有圖片連結)。
- 4.必須兼容於Adobe illustrator 8或10。(illustrator轉存為EPS時,請選擇illustrator eps 10 再存檔,否則審核永遠不會過哦。)
- 5.不接受過於簡易通俗或美感不足,以及太多高相似度的矢量圖。(比如隨便畫二個圈圈是不會通過審核的)
- 6.圖層及物件皆不得「鎖定」。(上傳前請習慣性檢查解鎖。)
- 7.所有物件特效都必須「展開」。(如:彎曲、凸起、魚眼…等).
- 8.內容與自訂「關鍵字」必須相符合。
- 9.重複上傳相同或高相似的作品。
以上幾點都是嚴格審查,不過就是退件哦,好好檢查才不會浪費時間。
- Apr 02 Mon 2018 14:03
Shutterstock向量圖投稿,賣素材賺錢。後台功能說明
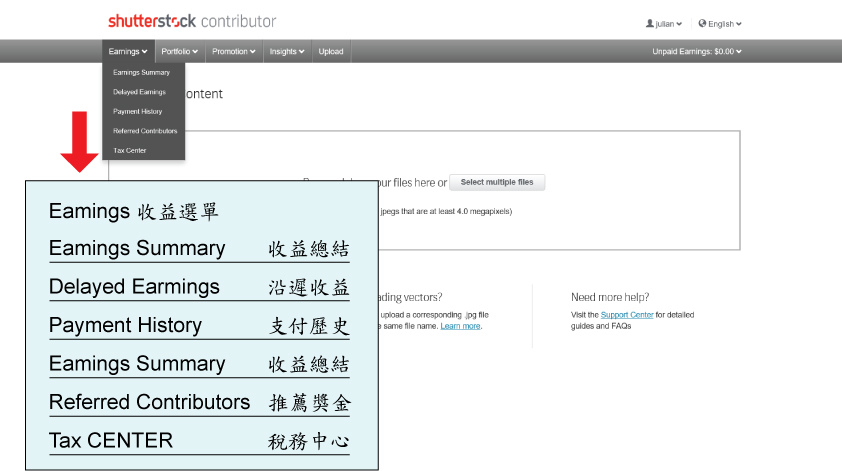
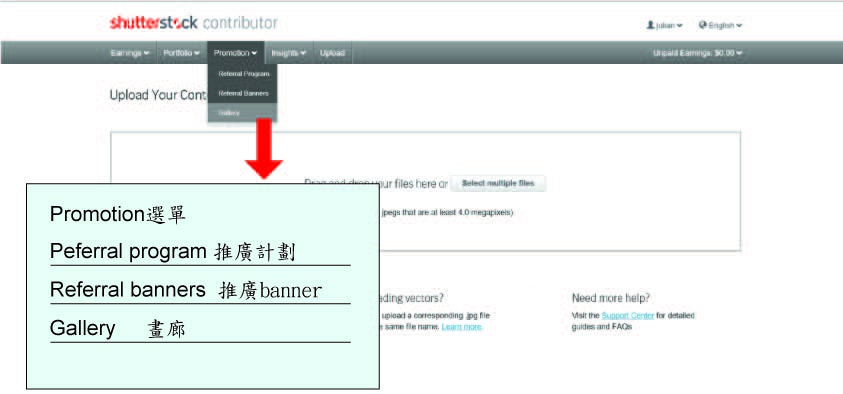
- Dec 21 Wed 2016 13:09
《平面設計四大基本法則》『the non-designer’s design book』一書(Robin Williams著)


本文為『the non-designer’s design book』一書(Robin Williams著)內容心得系列文章第一篇,這本書如它的書名一般,即使是沒受過正規設計教育的人也能學到正確的設計概念,本系列文章共有六篇,分別為 :
- 設計四大基本原則
- 設計第一原則:親密性
- 設計第二原則:對齊
- 設計第三原則:重複
- 設計第四原則:對比
- 設計四大基本原則總結
對齊(Alignment)
任何東西都不能在頁面上隨便放置,每個元素都應該與頁面上的任何元素有某種視覺關係,讓設計能夠保持清晰、精巧,提昇整體的可讀性。
避免在一個頁面上混合使用多種對齊模式,也就是不要有一些置左,一些又置右。
盡量避免使用置中對齊,除非這是比較正式、穩重的設計。

我們要儘可能的採用硬邊界的效果,避免居中對齊這種版式


左圖為隨意置放,右邊為經過對齊法則部局。

親密性(Proximity)
彼此相關的項應當靠近,歸組在一起。如果多個項相互之間存在很近的親密性,它們就會成為一個視覺單元,而不是多個孤立的元素。這有助於組織信息,減少混亂,為使用者提供清晰的結構。
一個頁面有太多孤立的元素
不要在元素間留有相同的空白,除非這些元素互相之間是存在著關係的。

上圖信息動線混亂,下圖流暢運用對齊方式。

重複(Repetition)
重複的目的就是「一致性」,讓設計中的視覺元素在整個設計中重複出現。重複這項技巧在設計上也十分常見,例如你會重複的使用相同顏色、形狀、材質、空間關系、線寬、字體、大小和圖片等。
太多的重複元素,這樣會讓原本想呈現的主體被埋沒,而且令人討厭。

對比(Contrast)
對比的就是避免頁面上有太多相似的元素,透過對比讓最重要的內容能夠稱脫出來,吸引使用者的目光。對比可以使用字體、顏色、大小、線寬、形狀、空間等方式,對比能夠讓訊息更準確傳達、內容更容易被記住、內容更迅速尋找,是設計必備的技巧。
猶豫不絕,如果你想要讓對比效果明顯,就不要害怕,對必的差距要夠大:不要將黑色與咖啡色拿來做對比,這樣的對比力道完全不足。
太多對比,不要在一個頁面使用太多種字體,造成沒有主角的窘境。


- Dec 20 Tue 2016 11:02
電影《討人厭的松子》主旨與畫面構成探討(二)
三、畫面構圖探討


2. 封閉空間的窗戶光源

•愈早年的回憶 光源多為暖色系。

3. 繽紛花朵前景



松子家的大門
松子離家前
松子家的大門是一再出現的場景。
前景繽紛的花朵隨時間更換了不
同的配色,屋裡卻是受父親冷落
略帶感傷的童年松子,與成年後
不斷的爭吵。

父親已過世
打扮豔麗的松子多年後終於回家了,門前鮮豔的花朵,顯得無奈感傷。

戀愛的花朵、美麗而殘酷
暴力、盲目的愛情,鮮豔的花朵顯得殘酷、危險。

松子租屋公寓前
封閉自我的松子
破舊公寓前滿滿的太陽花,應是象徵希望與光明,
更顯得松子孤獨淒涼。
4 . 電視畫面
引出劇中的時間的推移,並將電視中角色與電影的角色做連結呼應。


松子好友-小惠色情片
帶出小惠與松子的友情故事,將小惠與外甥作連結。

5 . 置中的角色
除去前景,角色鮮明的站在觀者眼前。

6 . 迷幻炫麗的歌舞動畫
歡樂的歌舞、夢境般的動畫,和現實產生極大的反差。

凸透鏡圓形構圖,超現實的畫面,隱喻對美好生活不切實際的幻想。

黑白的現實人生與彩色夢境的結合,對比出真實人生的灰暗。
7. 時空對比:
時間、空間、物件、姿態、色彩物換星移的哀傷。
(1) 童年與成年,角色的轉換.

童年與父親
在快樂的兒童樂園。

成年後的松子
落魄的與弟弟相約。
(2) 松子與外甥的連結
製造了相同的構圖,以暖色系和冷色系區分松子與外甥的獨白。




(3) 愛情的逝去與生命的逝去
不同階段愛情逝去,松子說我的人生像結束了一樣。
想為自己而活時,卻在草地上真正結束人生。




電影構圖是具有時效的,中島哲也以大量重覆的並且多元的構圖形式與展現手法穿插連結了整部片,充滿了強烈的個人風格,角色的居中構圖、強烈的刺眼光線、鮮
豔的花朵襯脫悲劇的角色、超現實的歌舞動畫,完全跳脫了傳統美學形式與悲劇灰暗的表現手法,刻意營造的對比畫面像歌曲中反覆的副歌節奏,以一再的呈現衝擊
觀眾的感官。











 《雲端空間 》
《雲端空間 》