

本文為『the non-designer’s design book』一書(Robin Williams著)內容心得系列文章第一篇,這本書如它的書名一般,即使是沒受過正規設計教育的人也能學到正確的設計概念,本系列文章共有六篇,分別為 :
- 設計四大基本原則
- 設計第一原則:親密性
- 設計第二原則:對齊
- 設計第三原則:重複
- 設計第四原則:對比
- 設計四大基本原則總結
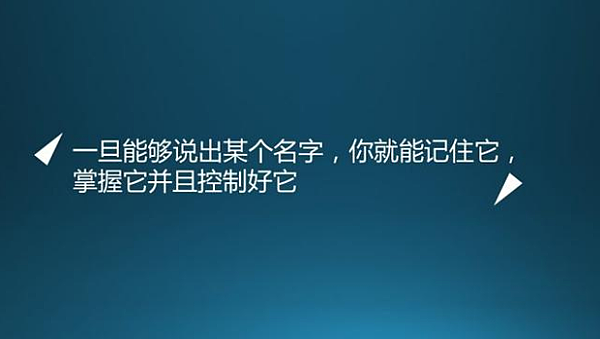
對齊(Alignment)
任何東西都不能在頁面上隨便放置,每個元素都應該與頁面上的任何元素有某種視覺關係,讓設計能夠保持清晰、精巧,提昇整體的可讀性。
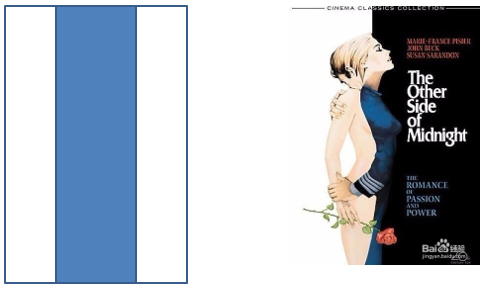
避免在一個頁面上混合使用多種對齊模式,也就是不要有一些置左,一些又置右。
盡量避免使用置中對齊,除非這是比較正式、穩重的設計。

我們要儘可能的採用硬邊界的效果,避免居中對齊這種版式


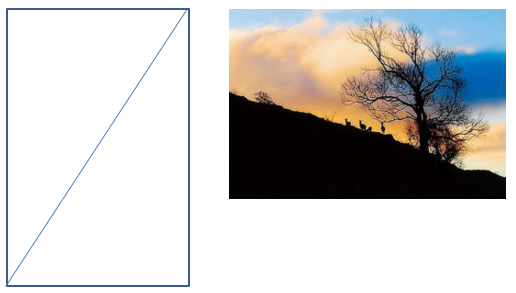
左圖為隨意置放,右邊為經過對齊法則部局。

親密性(Proximity)
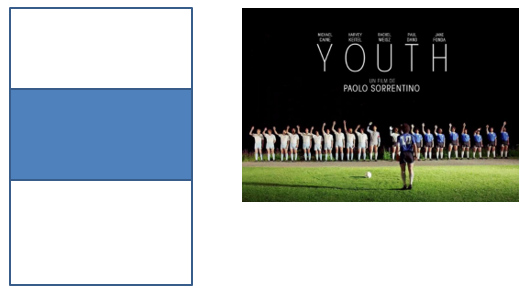
彼此相關的項應當靠近,歸組在一起。如果多個項相互之間存在很近的親密性,它們就會成為一個視覺單元,而不是多個孤立的元素。這有助於組織信息,減少混亂,為使用者提供清晰的結構。
一個頁面有太多孤立的元素
不要在元素間留有相同的空白,除非這些元素互相之間是存在著關係的。

上圖信息動線混亂,下圖流暢運用對齊方式。

重複(Repetition)
重複的目的就是「一致性」,讓設計中的視覺元素在整個設計中重複出現。重複這項技巧在設計上也十分常見,例如你會重複的使用相同顏色、形狀、材質、空間關系、線寬、字體、大小和圖片等。
太多的重複元素,這樣會讓原本想呈現的主體被埋沒,而且令人討厭。

對比(Contrast)
對比的就是避免頁面上有太多相似的元素,透過對比讓最重要的內容能夠稱脫出來,吸引使用者的目光。對比可以使用字體、顏色、大小、線寬、形狀、空間等方式,對比能夠讓訊息更準確傳達、內容更容易被記住、內容更迅速尋找,是設計必備的技巧。
猶豫不絕,如果你想要讓對比效果明顯,就不要害怕,對必的差距要夠大:不要將黑色與咖啡色拿來做對比,這樣的對比力道完全不足。
太多對比,不要在一個頁面使用太多種字體,造成沒有主角的窘境。













 《雲端空間 》
《雲端空間 》